今年読んだ本の感想
年末までにちゃんと書きます。
お金2.0 自分の価値を上げることが重要になってきているという話が印象的。 また、価値とは何か、良いコミュニティの要素なども参考になった。何度か読み返したい本。 なんとなくSNS時代多くの人が感じていることをわかりやすく言語化されていて、かなりオススメです。
ハートドリブン 起業家の自伝は読んだことがなったので楽しんで読めました。と言っても3割くらいしか読んでいないけど。経験的な要素が強く、理論的な本ではないですが、いろんな失敗も赤裸々に語られているので、失敗から学ぶことができる本です。相談できる人の大切さや周りの人から意見を取り入れやすくすることの大切さなど、割とハートドリブン以外の部分で再認識した点が多かったです。
Running LEAN
起業の科学 これはちょっとしか読んでません。読みやすいんですけどね
つい体験の作り方
iOSアプリ設計パターン入門
アジャイルソフトウェア開発の奥義
ルサンチマンの哲学
比較して学ぶRxSwift 学会中に読んだ、割と思い出深い本。新潟の図書館のベンチと机でコード書きながら何となく理解。
テスト駆動開発 これも学会中に読んだ思い出
Docker/Kubernetes
現場で使えるDjango REST Framework リファレンスとして使用。ネットにサンプルが少ないDjangoではかなり重宝しました。認証周りの実装とかシリアライザ、カスタムビューの使い方が参考になりました。スタマチが素早くできたのはこの本のおかげです。
小林さんちのメイドラゴン8 最近深い話が多くなってきてるメイドラゴン。1期はぼーっと見るアニメでしたが、2期は内容にも期待です!
やはり俺の青春ラブコメは間違っている
app store以外からXcodeをインストール・アップデートする
ダウンロード
https://developer.apple.com/download/more/ からダウンロードできる。
インストール
2をしないと、
Cannot find "xcodebuild". Xcode 9.0 or greater is required to develop for iOS.
などのエラーが発生することになります。
アップデート
macOS 10.15.1 11 -> 11.2.1 で試しました
REST、GraphQL、gRPCの使い方中心のまとめ
僕はRailsで初めてRESTでCRUD APIを作ったのですが、その後いろいろなバックエンドアプリを実装したり、他の方の記事や実装をみたり、チュートリアルをこなしたりするうちに GraphQL、gRPCというものもここ数年普通に使われるようになってきているということを知り、そろそろそれらを選択肢として考えた上で採用する必要がある ように感じています。
この記事は、REST、GraphQL、gRPCの3つのAPI設計手法(思想?)を使い方中心に調べたことのまとめです。
ちなみに、詳しくはこちらの記事が詳しそうです。このブログ記事を書く際にも一部参考にしました。逆に詳しすぎて読む気があまり起こりません。次に新しいサービスを作る際や、新しい構成を考える際に読もうと思っています。(OpenAPIがRESTにあたるようです)
REST
- HTTPメソッド(GET, POSTなど)とエンドポイント+リクエストボディ+αの組み合わせ
- サーバー側の実装
- 上記の組み合わせに応じてアクセスを受け取れるようにし、アクセスに対してレスポンスを返すように実装
- フロントエンド側の実装
- サーバ側の実装に対応するようにHTTPリクエストを送り、受け取れるように実装
RESTはrailsなどでおなじみという方は多いと思います。
railsを例にしたREST概念の説明についてはこちらがわかりやすそうです。
www.slideshare.net
GraphQL
参考:「GraphQL」徹底入門 ─ RESTとの比較、API・フロント双方の実装から学ぶ - エンジニアHub|若手Webエンジニアのキャリアを考える! など
- エンドポイント+クエリ
- エンドポイントは一つでも複数でも良い。リクエストボディに任意のクエリを指定することでそれに応じたレスポンスが返る。
- サーバー側の実装
- (一般に)単一のエンドポイントを用意。クエリに応じてレスポンスを返すように実装
- フロントエンド側の実装
- GET/POST + エンドポイント + クエリ とのセットを送り、返ってきたレスポンスを処理できるよう実装
- クエリは二種類に大別され、それぞれ Query と Mutation という。これは言い換えると GET と POSTだけでいいということらしい。
- RESTよりもいい感じにシンプルでわかりやすい
- クエリがわかりやすいこと、クエリとレスポンスが同じような形式で返ってくることから、エンドポイントが一つでもクエリの意味が十分わかりやすいとのこと。
- RESTよりもいい感じにシンプルでわかりやすい
- クエリが柔軟に表現できるため、複数のテーブルからの情報をまとめたりといった複雑な参照系処理が得意。
- 単純な表現しかできないRESTに比べて、ここが差をつけるポイントとなる
実例に関しては、先ほど上で挙げたブログ記事用のリポジトリが参考になりました。
https://github.com/gfx/graphql-blog/blob/master/frontend/App.tsx
https://github.com/gfx/graphql-blog/blob/master/frontend/client.tsx
gRPC
- RPCという方式を使っているらしい。
- エンドポイントが仮想的。パス指定自体をしないかのように利用できる
- HTTPの1行目のリクエスト行は GET / または POST / になるということ
- 全てPOSTという実装も全然OK
- HTTP API の設計方向 - V - Medium
- GraphQLも2種類になったとはいえ、それを凌駕するシンプルさ
- Protocol Buffersというスキーマを定義して、そこからクライアント・サーバーのコードを自動生成可能
- JSONを使わない。バイナリによる通信で高速。
- 独自のシリアライズにより高速な通信が可能
- Google系のライブラリを使っている場合は、意図せずgRPCを使っているかも・・。Firebase(Firestoreなど)はまさにそう
CRUDの実装は以下が参考になります。エンドポイントのパスが本当に一つしかありません(というか設定していません)
導入事例
クックパッドがgRPCを採用するまで サービス間通信で抱えていた課題と、RubyでgRPCを運用するための工夫 - ログミーTech
比較ポイント
- エンドポイントの数について
- エンドポイントが一つだと、ログやキャッシュが特殊な方法になる場合がある。RESTはその点で従来の知見がたまっているため有利な印象。
その他見つけた記事
Googleによる比較記事 https://cloudblog.withgoogle.com/ja/products/api-management/understanding-grpc-openapi-and-rest-and-when-to-use-them/amp/
個人的最強キャラソンバンド「プラズマジカ」曲紹介
今回の話
プラズマジカとは
- SHOW BY ROCK!! というソシャゲ(を筆頭としたメディアミックス作品群)に登場する4人組バンド。
- ボーカル&ギター「シアン」、ボーカル&ギター「チュチュ」、ギター「レトリー」、ドラム「モア」の4人組。
- キャラソンが多い。ポップでノリのいい、王道(?)キャラソンがメイン。
- 曲数が多い
- 実はサンリオがやってるソシャゲだったりする。アニメは2014年と2015年で合計2クール放送されてる。海外人気があるのは、多分ミニキャラとか獣耳とかが海外人気が高いからかな?
詳しくはwikipedia参照
曲がいい
王道な青春謳歌ソングが多く、恋愛や友情がテーマの曲が多い。ラブライブとかけいおん!のようなリアル高校生というよりは少しファンタジーなキャラクターたちが歌っているので、いい感じに幼げな雰囲気が出てます。
何度もいいますが、曲数が多い のが魅力です。キャラソンで曲数が多いことは珍しいんですが、プラズマジカはほんとに曲が多くて飽きません。
さっそくオススメ曲を紹介します。
My Pace!!
一番最初はキャラソン成分弱目のこの曲から。この曲は主人公「シアン」(藍色の髪で猫耳つけた子)が歌ってます。キャラソン系でこういういい感じにかわいくてまとまりのある曲って少ない気がする。あんまり詳しくはないけど、多分ラブライブとかバンドリ、けいおんとかでもあんまりないんじゃないかな?(「じゃじゃ馬 Way To Go」とかが好きな人には合いそう)
オモイノシルシ
こちらから視聴できます。
music.apple.comこの曲は結構熱い曲です!音ゲーの曲だけあって(?)、こんな感じの結構まとまった感じの曲が多いんですよね。
Panoramatic Adventure
クールな曲もあります!
この曲はボーカル「チュチュ」の曲になります。ただ残念ながらこういうクールな曲は少ないです・・
Favorite Number
次はいきなりハードルが上がります・・
この曲も主人公「シアン」ボーカルの曲になります。このあたりはキャラソンレベルが一気に上がります。ちょっとアニメ好き、みたいなレベルの友人に聞かれたらドン引きされる可能性があります。まあそれ言い出したら一曲目でアウトかもですが・・
Close to you
別れの歌です。卒業シーズンにぴったりですね。少し寂しい感じの曲調で、これまたいいです。
music.apple.com青春はnon stop!
こちらもイントロで脱落する方がいるかもしれません・・
この曲は個人的一番のスルメ曲です。特にイントロが微妙だと思っていたんですが、アニメをみたりしてキャラを好きになってからは一番アガる曲になりました。こういうところがキャラソンの魅力ですね。キャラ一人ずつのソロがあるのも盛り上がる!
流星ドリームライン
こちらは落ち着いた感じの曲です。アニメではバンドメンバー間でのすれ違いがあり、この歌を歌って結束を取り戻すという感動的なシーンの挿入歌として使われていて印象的な曲です。
これも普通にいい曲なんですよね・・
まだまだあります!!
「プラズマジカ」の最大の魅力は、その曲数です。
ありそうでなかった「あざとさ抑えめのキャラソン」というジャンルかつ曲数が多い。意外と飽きずに回せるんですよね。あざとさ抑えめなので、けいおん!のようなインパクト強すぎの居屋も少ないんですよね
Have a nice MUSIC!!
イントロが心に刺さる曲です。
「好きならできるはずさ 好きだからできるんだよ 音楽が好きな気持ち 誰にも止められない・・」 「君ならできるはずさ 君だからできるんだよ 一緒に奏でてみよう 虹色の音符・・」
ハートをRock!
音楽に疎いのでわかりませんが、タイトル通りなんかロックっぽい曲です。
サビの合いの手が最高に乗れる曲です!
その他
- Can't stop DAISUKI !!
- Joyfulness
- ハマって☆Rockin' Sweet
等が僕の好きな曲ですが、それ以外にもまだまだあります。ぜひお気に入りの曲を探してみてください!
音楽的な考察?
いわゆる「4つ打ち」の曲が多い気がします。間違ってたら教えてください。
ぜひアニメも観よう
正直自分も流し観しただけですが・・
https://sp.nicovideo.jp/watch/so25941634?cp_in=watch_watchRelatedContents
多分アニメをみると「レトリー」が好きになると思います。レトリーは引っ込み思案なタイプで、バンドメンバーにも心を開けなかったりするのですが、徐々に成長していく姿が微笑ましいです。
アニメは結構勇気づけられるようなエピソードが多く、元気や勇気が欲しい時にピッタリです。もちろん曲も!
最初微妙だなと思ってた曲もキャラが好きになると良さが分かってくる部分があって、何度も聞いているとどの曲も最高の曲に思えてきます。
プラズマジカ以外もいいよ
ロリ少女が好きな方は「クリティクリスタ」
頭をおかしくしたいとき向けですね。こちらはロリ成分多めの中学生バンドです。アニメにも結構出てきます。
- 「ループしてる」
- 「放て!どどどーん!」
- 「Yes!アイドル♥宣言」
個人的に「ループしてる」「Yes!アイドル♥宣言」は一度聞くとなかなか面白いんじゃないかと思います。
音ゲーの曲ってこういうの多いんですかね?結構独特な感じのテンポの取り方(?)というのか、しっかりアガるところを作ってきてる感があります。
個人的オススメ「ドーリィドルチ」
- 「Heart」
- 「恋とメリーゴーランド」
このタイプの曲は2曲しかないのが残念です・・
Flutter for web プロジェクトを作成し github pages で公開するまで
作成: 2019/8/26
環境
- macOS Mojave 10.14.6
flutter for webとは
https://github.com/flutter/flutter_web
モバイルアプリ向けクロスプラットフォームフレームワーク Flutterを使ってwebページを作れるフレームワーク(?)です。 Hamming birdと言われていたものと同じものです。
詳しくは以下の記事などを参照ください。
flutter for web のプロジェクト作成
事前準備
>=2.3.0-dev.0.1 <3.0.0 が必要なので、Dart 2.4.1をインストールしましょう。
$ brew install dart # brew upgrade dart
プロジェクト作成には今回は WebStorm を使いました。
WebStormに Dart pluginを入れてください。
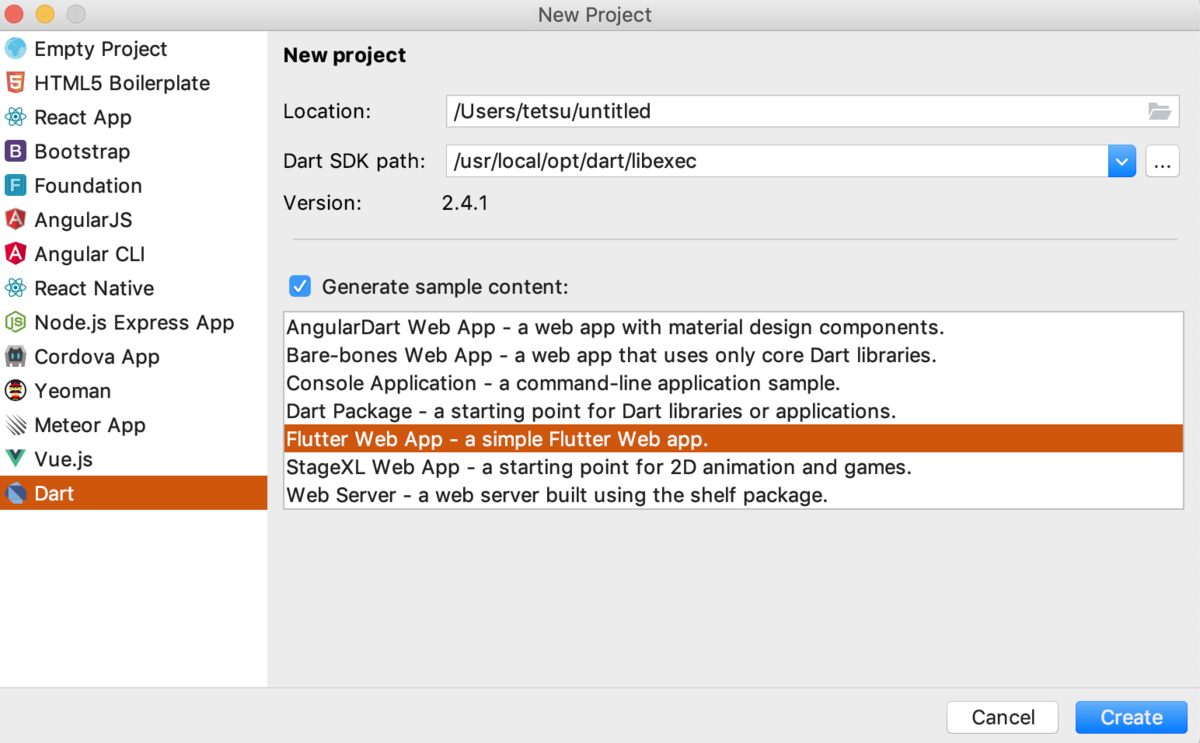
プロジェクト作成
Create a new project > Dart > Flutter web App

サーバー起動
$ flutter pub global activate webdev
ホットリロードを有効にしてサーバーを起動します
$ webdev serve --hot-reload Creating build script, took 7010ms [INFO] Setting up file watchers completed, took 10ms [INFO] Waiting for all file watchers to be ready completed, took 201ms [INFO] Building new asset graph completed, took 1.0s [INFO] Checking for unexpected pre-existing outputs. completed, took 1ms [INFO] Running build completed, took 25.8s [INFO] Caching finalized dependency graph completed, took 184ms [INFO] Succeeded after 26.0s with 571 outputs (3248 actions) Serving `web` on http://localhost:8080
localhost:8080 でサーバーがたちあがります。ここにブラウザからアクセスすればOKです

トラブルシューティング
$ webdev serve --hot-reload webdev could not run for this project. The `build_web_compilers` version – 2.2.3 – is not within the allowed constraint – >=0.3.6 <2.0.0.
エラーに記載のバージョンが同じものを探そうとすると、以下のようなサイト(何語?)を参考にしないといけないあたり、Flutter for webの未熟さ具合が感じられます。
https://www.petanikode.com/flutter-web/
pubspec.yaml を編集します
dev_dependencies: build_web_compilers: ^1.0.0
Downloading build_web_compilers 1.2.2. がはいります
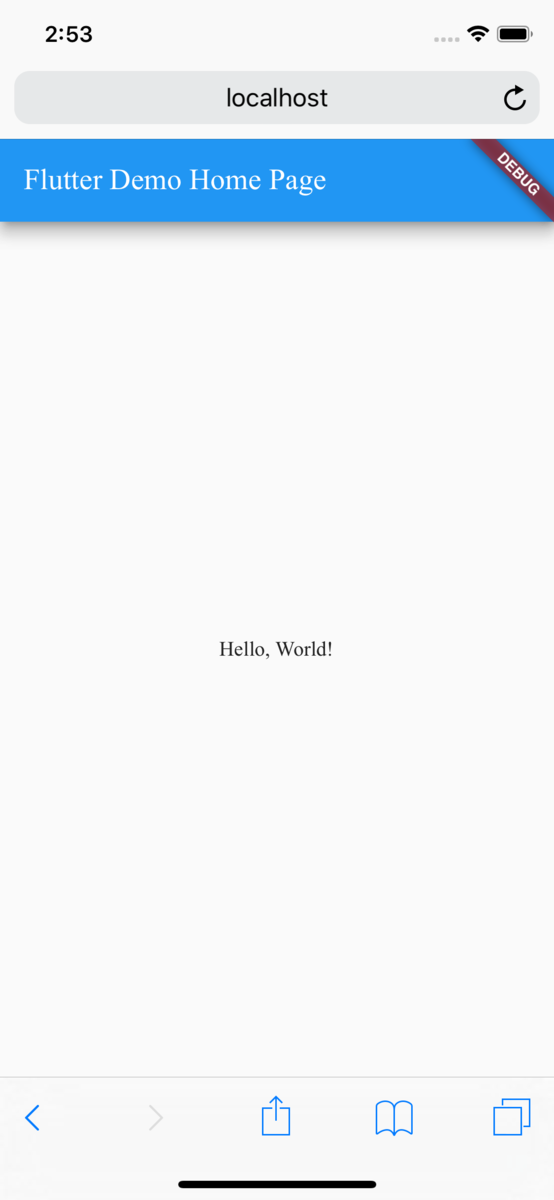
iOS simulatorでアクセス
Safariを起動し、普通に検索バーでpasteを使って貼り付けてアクセスします

なぜか読み込みが結構遅いです・・
githubpagesで公開
$ webdev build
.gitignoreを修正し、buildをコメントアウトして、buildをコミットします。
そのままコミットしてgithubにpushしましょう
$ git init $ git add -A $ git commit -m "init" $ git remote add origin <githubのリポジトリ> $ git push -u origin master
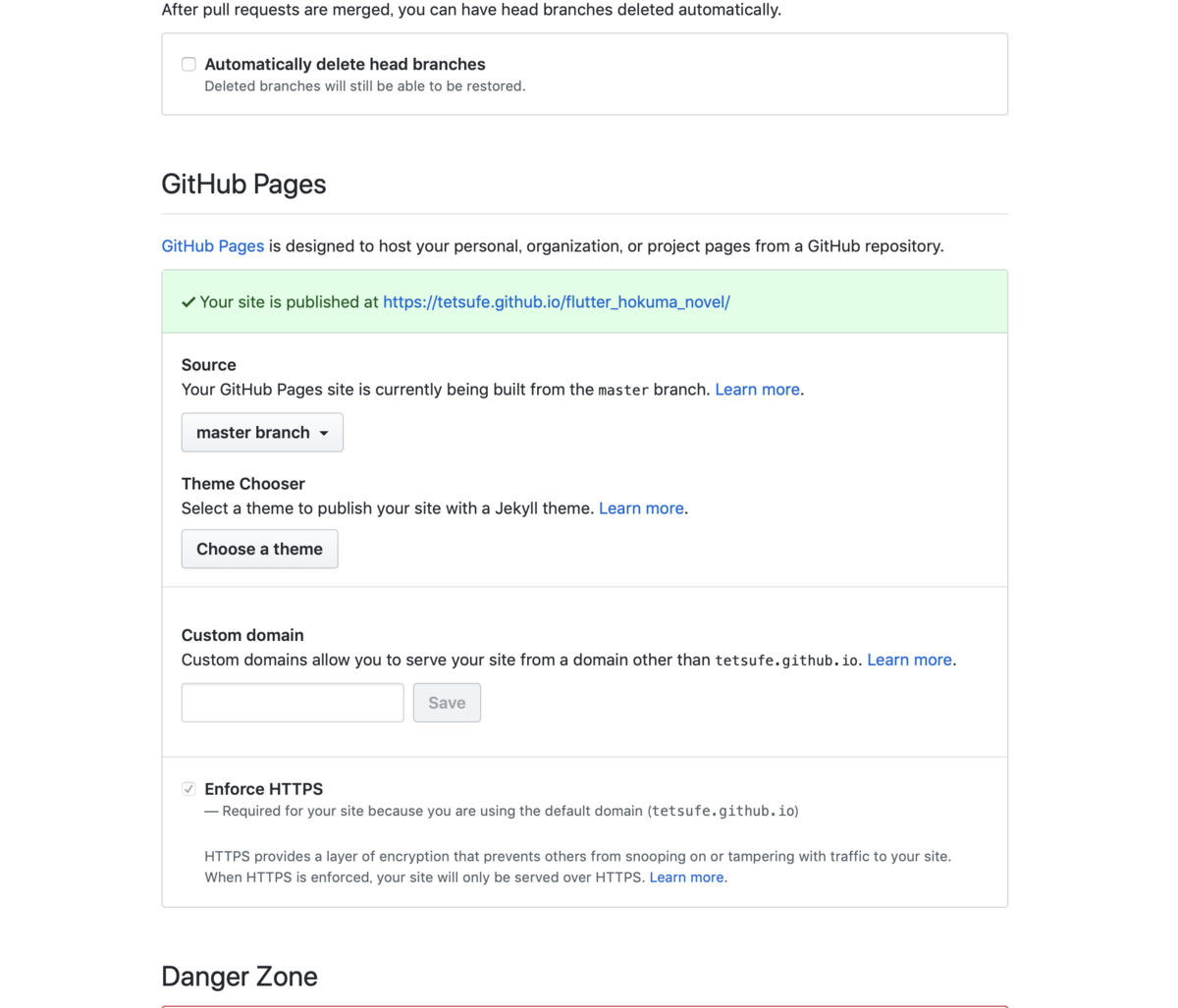
githubリポジトリのsettings > github pages で 「Source」のmasterにチェックをいれる

今回は flutter_hokuma_novel というリポジトリ名にしたので、
https://tetsufe.github.io/flutter_hokuma_novel/build/ にアクセスすれば、flutter for webで作ったページが表示されます!(webdev build によって build/ 以下にindex.htmlがあるので、/build/ をURLに含めるのを忘れないようにしましょう。)
(例えば、あなたのユーザ名が xxx で、リポジトリ名が yyy なら、https://xxx.github.io/yyyl/build/ となります。)
【Hardening II SU】セキュリティインシデント対応を体験しました
目次
2019年7月4日、5日に北海道札幌で開催されたHardening II SUというセキュリティ関係の協議会に参加してきました。
Hardening II SUとは
Hardening(ハードニング)とは、1日かけてセキュリティインシデントに対応する協議会です。今回は札幌開催でした。 ちなみに SUは「スピード感のある動き」 という意味だそうです。どこからこのワードが出てきたんでしょうか。笑 ISUCONとかもそうですが、バカっぽいけどイカした略語とかではなく 単にネーミングセンスのない略語を使っている ことが多いように思います…(でも多分札幌開催だからSはSapporo、UはUnion(連合。ハードニングには連合制というものがある)とかなんだと信じたい。「これが真の意味」とかだったら個人的にかっこよかったのに。)
チームを組んでセキュリティインシデントに対応する
この大会では、6人(7人)1組で攻撃者から用意されたサーバーを攻撃から守りつつ、ECサイトを更新して売り上げを維持しつつ、ビジネス的な問題にも対処(謝罪会見・メール対応など)もするという内容になっています。最終的に売り上げや技術点などを加味したポイントで評価されます。
事前準備
この大会では事前準備をします。いきなり集まって対応するのではなく、チームで事前にミーティングなどを行い、当日やるべきこと・そのために準備すべきことなどを確認する場合が多いようで、僕のチームも事前にそれらを行いました。
正直DNSやFirewall、監視、検知などインフラ系のセキュリティは何も分からなかったのでCMSのwordpressとdrupalを調べたり(といってもこれらも全然知りませんでしたが)、サーバーwindowsにどう繋げるかなどかなり簡単なことを調べるだけで終わってしまいました…
ただ、この事前準備・ミーティングのお陰で、 「チームメンバーがお互いの得意分野やレベル感、参加の目的を知り、各自適切な役割を分担できる」 という点でかなり当日動きやすくて良かったです。
またミーティングを事前にしていたので、 「初対面の6人チームでも当日コミュニケーションが取りやすい」 という点も良かったです。
この太字の2点はハードニングの素晴らしいところかなと思います!
前日
ハードニングは「攻撃者から用意されたサーバー」を使いますが、 このサーバー群の構成は前日に発表されます。
そのため、前日にサーバー群の構成資料をチームで読み込み、対策を練ります。遅くまでやる人はかなり深夜までやる人もいます・・
当日(1日目)
競技時間は10:00-17:45の7時間45分です。(僕は18:00までと勘違いしていました)
当日の競技はなんだかんだで慌ただしく始まります。事前に打ち合わせはしているとはいえ、 競技が始まってから用意されたサーバー群を初めて扱うことになるので、色々と手間取ります。 実際にどんなことが起こるかは競技が始まってみないとわからないところもあるので、結構コミュニケーションが大切になります。ここで事前ミーティングの大切さがわかりました。話しやすい雰囲気を作ってくださっていた皆さんに感謝です。
僕がやったことはだいたい以下です。
- ECサイトのコンテンツのアップデート
- 商品紹介サイトのコンテンツアップデート
- 改ざんされたサイトの修復
- と言っても画像をアップロードし直したり
- ブラウザ経由での目でのサイトモニタリング(死活監視・改ざん発見)
- メール対応(少しだけ)
全然インシデント対応っぽいことできなかったですね・・
ハードニングは「売り上げをあげる」という目標もあるので、僕のように勉強が間に合わなかった人でも活躍の場があるのも参加のハードルを下げるよいポイントかなと思います。次はちゃんと準備を間に合わせたいですが・・
ハードニングは2日間の日程ですが、1日目で競技は終わりです。
当日起こったトラブル
- ネットワークが不調でなかなかwindows remote desktopが繋がらない
意外とこれくらいでしたね(影響は割と大きかったですが)。事前準備の期間も長いので、皆さんも忘れ物等なく参加できていました。
Softening day(2日目)
2日目は競技はありません。前日の競技の結果発表、競技チームごとの振り返り発表、攻撃者チームであるKuromame6からの講評などがあります。
思った以上に賞品が充実しており、普通に チーム6人全員に1万円を超える景品が出ている場合も4、5例ありました。(多分です) スポンサーの力も大きいですね。(人気のないMPの商品を買うと狙いやすいのかも。と思ったり)
よかったこと
「勝つことが全て」の競技会ではない
競技参加者の方も発言していたのですが、 あくまで勉強のための場であるということ。結果が全てではない雰囲氣なので、初めての方も参加しやすいようになっています。
実際に僕もあまり大したことはできませんでしたが、競技終了後はチーム内で順位的な話はほとんど出ず、なぜこの対策がうまくいかなかったのか、このインシデントの原因はなんだったのかという内容についての話が多かったです。(もしかするとチームにもよるのかもしれませんが、そういうチームの方が多いように思いました)
実際のセキュリティインシデントを体感できた
本職の方も言っていたのですが、なかなか実際に何かインシデントが起こるということは珍しいので、 インシデント対応が実際にできた ということが大きかったです。
どんな攻撃があるのか、それにどうやって対処するのかは非常に勉強になりましたし、結構泥臭い手順(落とされたらとりあえず再起動する、改ざんされたらとりあえず手動で修正するなど)を踏む必要があるということも経験できました。今回はほとんど根本の改善には対応できませんでしたが、この経験からどんなことを勉強に取り組めばいいかがなんとなくわかったような気がします。
社会人の方との交流の機会にもなった
僕のチームは自分以外全員が社会人の方でした。なので中々貴重なお話が聞けたのも良かったです。ホワイト企業群「ホワイト500」であるアピールや、一方で過去の残業時間が長かった話、社会人になってから住む家の話など、面白い話が聞けました。
反省点
もっと事前に勉強をちゃんとしておけばよかったです。次回はしっかりと準備をして挑みたいと思います。
終わりに
まだハードニングは知名度が低い印象ですが、かなり貴重な体験ができる素晴らしいイベント(協議会)でした! 普段あまりセキュリティに関心がない方でも、勉強意欲と興味がある人は一度参加してみるべきだと思います!
合わせて読みたい
関係性は伏せておきますが、強い友達が書いた記事をシェアします。
Rustの本も書いてるらしいので勝手に紹介します
「Rustで始めるネットワークプログラミング」をkindle(https://t.co/Mf98l0YgKS)とBOOTH(https://t.co/ilHIt1UEbi)で販売開始しました。
— Teruya 🤔no (@teru0x1) 2019年6月12日
全101ページ/5章構成で、価格は¥500です。無料サンプル(https://t.co/NilMo1QAhL)もあります。是非ご購入ください! pic.twitter.com/ANYkICxKCN
【開発参加検討者向け】フリマサービス「ホクマ」の技術構成
今回は、北大IT研究会メンバーが開発・運営する「ホクマ」の技術構成についてお話しします。
技術的な話に興味がないという方はブラウザバックしてください。
今回はホクマの開発を引き継ぎたい方に向けての記事になります。
ホクマとは
まず、ホクマとは何なのか、知らない方に3行で説明します。
- 北大生だけが使えるフリマWebサービス
- 使わなくなった教科書などが売り買いされている
- 直接会って渡すので完全手数料0。高く売れる、安く買える!
もっと知りたい方は以下の記事をお読みください。
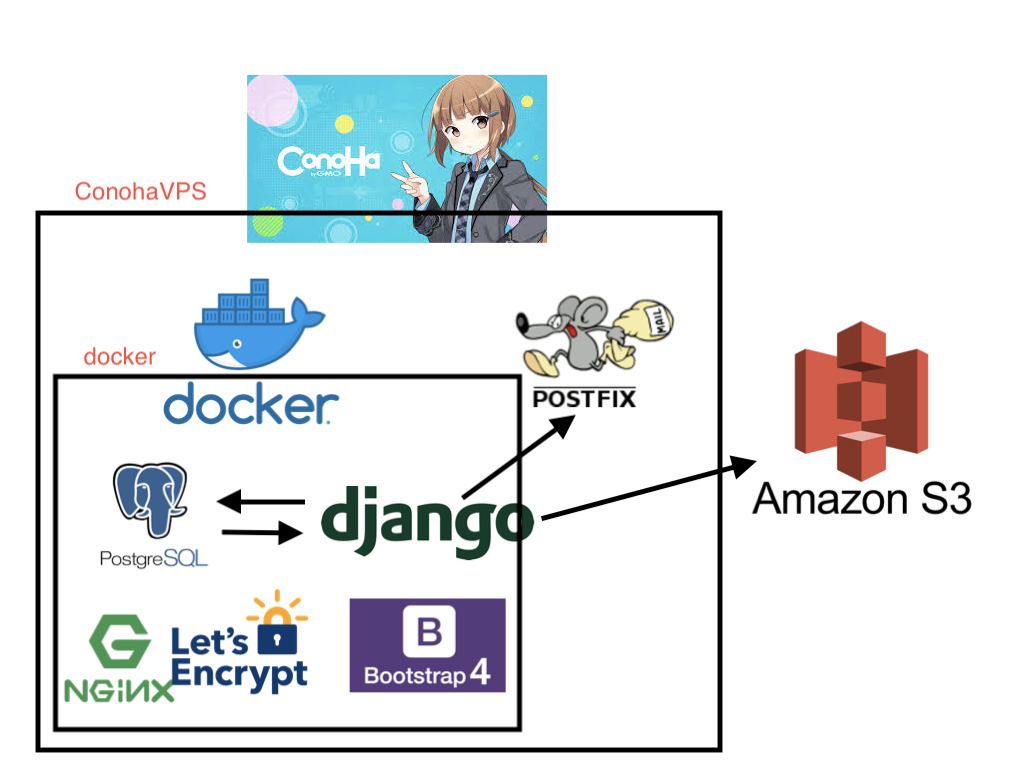
技術構成図

一つずつ解説
1. Django
- これは何?:Python製のWebアプリケーションフレームワーク(WAF)。ほぼ全ての処理はまずここから始まる。
- なぜ必要?:サーバー側でPythonプログラムを動かすために必要。商品情報を保存するためにデータベースにアクセスしたり、ブラウザにHTMLを返したりする。ここにhtml,css,jsも含まれる。
2. PostgreSQL
- これは何?:データベース。データベースを管理するシステムおよび、データベースを操作する言語。商品データを保存・更新するとき等に使う。
- なぜ必要?:これがないとユーザが新しいデータを追加したり更新したりできない。また、効率よく保存したデータを検索したりするために必要。
3. Nginx
- これは何?:Webサーバ。ユーザ(クライアント)からのリクエストをDjangoに伝え、リクエストを受け取ったDjangoから返されたHTML・CSSなどのファイルにメタ情報を追加した情報をブラウザに返す。ユーザからのリクエストをうまくさばくための色々な機能ももっている。
- なぜ必要?:複数のユーザからの同時接続に耐えるために必要。HTTPS通信のために必要。ブラウザ側に快適な動作をさせるためにDjangoから受け取った情報に何かを追加したり加工したりする。
もっと詳しく知りたい
- 詳細設計 - WebサーバーとAPサーバの分離について - スタック・オーバーフロー
- python - Django の下に Apache や nginx が必要なのはなぜですか? - スタック・オーバーフロー
これらの記事を読むために必要な予備知識:DjangoなどのことをAPサーバー(アプリケーションサーバー)、NginxなどのことをWebサーバーと呼ぶことがあります。
4. Bootstrap(4)
- これは何?:css・jsラリブラリ。Webページの見た目や使いやすさを向上させるために必要。htmlのclass名を指定するだけで、cssやjsを書かずに便利な機能をつけることができる。
- なぜ必要?:見た目をかっこよくさせるために必要。PC・スマホ両対応も簡単にできる。Webページでインタラクティブな操作は必須だが、これを簡単に作れる。
5. Let's Encript
- これは何?:HTTPS通信をするための証明書の管理をしてくれるツール(無料)。コマンドを使って証明書を更新できて便利。
- なぜ必要?:ブラウザから送られるユーザのパスワードなどを暗号化して、通信路上で盗まれてもわからないようにする通信(HTTPS通信)を行うために必要。
6. Amazon AWS Sinple Storage Service(S3)
- これは何?:画像やCSS・JSなどを保管しておく場所。不特定多数用のDropboxみたいな感じ。
- なぜ必要?:画像などの容量が多いものをこのように別サーバに保管しておくことで費用を抑えるため。また、CloudFrontなどの別AWSサービスと連携させ、ユーザの位置と近いサーバーに画像などのファイルを置いて物理的にアクセス速度を高めるためにも必要。
7. Linuxサーバ(ConohaVPS)
- これは何?:いろんなプログラムを動かすためのOS及びコンピュータ本体。
- なぜ必要?:1,2,3など複数のプログラムを並行的に動かすために必要。自分のPCではないコンピュータで外部公開するという意味でも必要。
8. (Optional) Docker
- これは何?:VMよりも軽量な仮想環境を作成できるツール。本番用サーバーと本番の一個手間サーバ(QAサーバー)、ローカルPCなどでほぼ同じ環境をコピーして使うことができて便利。
- なぜ必要?:本番用サーバーとQAサーバー、ローカルPCなどでほぼ同じ環境をコピーして使いたいときに必要。仮想環境なので、開発初期に色々試して失敗してもすぐ消してやり直したりできる点も良い。
9. postfix
- これは何?:メールの送受信用のツール。
- なぜ必要?:ユーザへの通知をメールで送ったり、お問い合わせメールを受け取ったりする際に利用します。
おまけ
CI(継続的インテグレーション)ツール:CircleCI
- これは何?:Djangoなどのプログラム修正したときに自動的にテスト(プログラムが意図した動作をするか自動確認すること)などを行ってくれるツール。
- なぜ必要?:ホクマのように日々改善を続けるサービスに対してバグがないか改善のたびにチェックするために必要。
GitHub
- これは何?:Gitというソースコード自体と更新差分を管理するツールをweb上で操作できる+タスク管理・コードレビューもできるwebサービス
- なぜ必要?:ホクマのように日々改善を続けるサービスに対して複数人で更新状況を管理しやすくするために必須。使っていない企業は時代遅れ扱いされるが授業では習わない。
終わりに
ホクマはある程度saleorというリポジトリを意識した構成にしており、割とまともなサービス構成になっているかと思います。ホクマをまともに理解し運用・改善し続けることができれば、まともな個人開発経験があると言ってもよいのではないかと思っています。ホクマはまともに稼働してくれる開発・運用メンバーを募集しています。興味ある方はぜひご連絡ください!
もっと知りたい方へ
もう少し細かく書いたシリーズがあるので、そちらもよろしければご覧ください。


