Django製フリマサイト「ホクマ」ができるまで part1
テーマ:学生によるWebサービス開発の流れの記録
(多分細かい技術は他のサイトに丸投げします)
サブテーマとして、自分が何をしてきたか・何を身につけてきたのかを人に説明できる力をつけたいという思いもあります
テストは一切書いていません
「ホクマができるまで」シリーズについて
そんな学生の僕は、この度「ホクマ」という北大生限定フリマWebサービスを作りました。(GitHub)
その作り方について大雑把に解説していくことで、(基本個人)学生によるWebサービス開発の流れを説明していきたいと思います。
シリーズ目次
- Django製フリマサイト「ホクマ」ができるまで part1 - 未熟学生エンジニアのブログ
- Django製フリマサイト「ホクマ」ができるまで part2 - 未熟学生エンジニアのブログ
- Django製フリマサイト「ホクマ」ができるまで part3 - 未熟学生エンジニアのブログ
- Django製フリマサイト「ホクマ」ができるまで part4 - 未熟学生エンジニアのブログ
- Django製フリマサイト「ホクマ」ができるまで part5 - 未熟学生エンジニアのブログ
- (書きかけ)Django製フリマサイト「ホクマ」ができるまで part6 - 未熟学生エンジニアのブログ
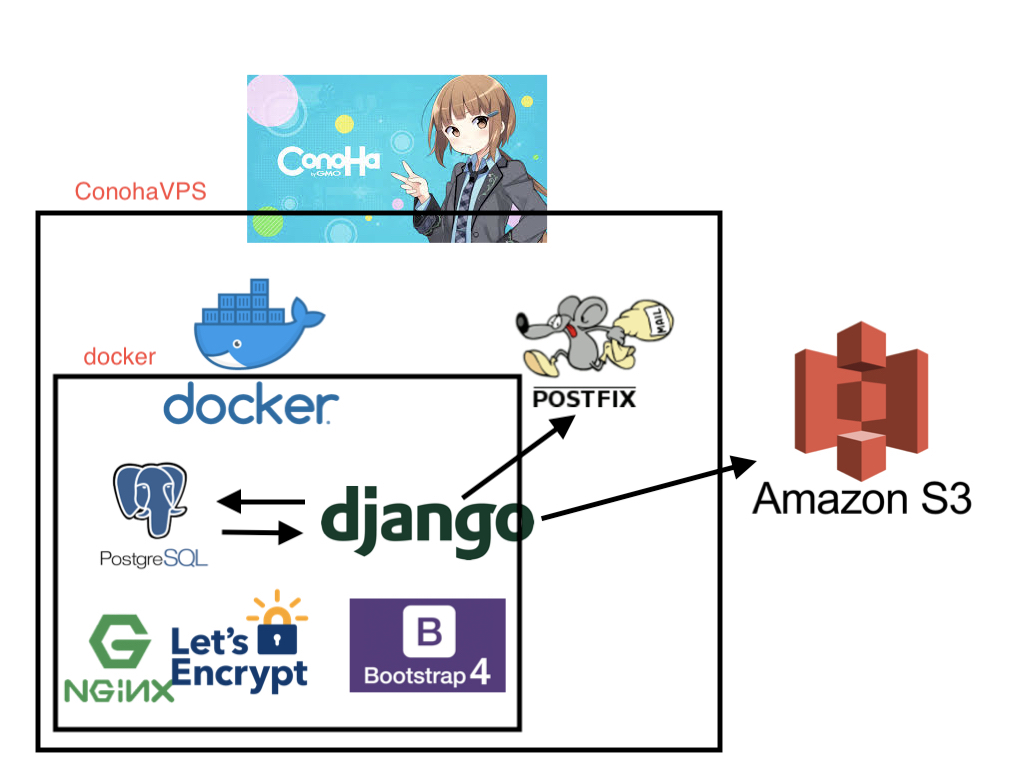
使った技術

- 細かい技術キーワード
- Djangoでフロント・バック両方書きました
- そのうちフロントを書き換えたい
- サーバはConohaVPSを借りました
- Webサーバとメールサーバを自前で立てています
サービス開発の流れ(簡単に)
- 1 前提知識
- 2 Djangoを始めた(Django Girls Tutorial)
- 3 いろんなDjangoサイトを適当に作った
- 4 「ホクマ」を作り始める
- 5 開発を続けていくために
- 6 開発ツールについて
サービス開発の流れ(詳細)
- 1 前提知識
- Railsの経験(同じような形式の言語違いのものを使ったことはあった)
- 2週間もあればできるようなものしか作ったことがなかった
- 2 Djangoを始めた(Django Girls Tutorial)
- 3 いろんなDjangoサイトを適当に作った
- どれも2週間程度でできるものばかり
- チャットができてチャットの記録をデータベースに記録するサイト
- 画像処理のプログラムをサーバ上で動かすサイト
- 4 「ホクマ」を作り始める
- 4 1 大雑把に企画を決める
- 4 1 1 必要な要素を考える
- 4 1 2 サービスの流れを考える
- 4 1 3 類似サービスがないか調べる
- 4 2 実際に何を書くか考える
- 4 2 1 大雑把なモデル設計(この頃はモデル設計という言葉は知らなかった)
- 4 2 2 似たサービスを真似しよう
- 4 3 自分の中でパターンを掴む
- 4 3 1 最初の1ページ目を書く
- 4 3 2 何か一つのモデルでCRUDを書く
- 4 3 2 データベースとの連携を試す
- 4 4 一連の流れを実装する
- 4 5 本番環境でいつでも公開できるようにする
- 4 5 1 早めに本番環境を用意する
- 4 5 2 とりあえず公開できればよい
- 4 1 大雑把に企画を決める
- 5 細かい機能を作っていく
- 5 1 ググり力
- 5 2 デバッグに関して
- 6 開発を続けていくために
- 6 1 自動化
- 6 2 協力を求める・GitHubでの共同開発
- 6 3 モチベーションの維持について
- 6 4 コーディング規約
- 7 開発ツールについて
- 8 Djangoで知っておくべき機能集
- ログイン処理
- デコレータ
- template組み込みフィルタ
- などなど
ついで: 僕のプログラミング歴について
以下の過去投稿にあります