Django製フリマサイト「ホクマ」ができるまで part2
「ホクマができるまで」シリーズについて
シリーズの目次はこちらにあります。今回は第2回です。
この度「ホクマ」という北大生限定フリマWebサービスを作りました。(GitHub)
その作り方について大雑把に解説していくことで、(基本個人)学生によるWebサービス開発の流れを説明していきたいと思います。
使った技術

サービス開発の流れ(簡単に)
- 1 前提知識
- 2 Djangoを始めた(Django Girls Tutorial)
- 3 いろんなDjangoサイトを適当に作った
- 4 「ホクマ」を作り始める
- 5 開発を続けていくために
- 6 開発ツールについて
今回は「1 前提知識」について書きました。
1 前提知識
- Railsの経験(同じような形式の言語違いのものを使ったことはあった)
- 2週間もあればできるようなものしか作ったことがなかった
DjangoというWebアプリケーションフレームワークを勉強する前に、僕はRailsというフレームワークを使ったことがありました。これはトータルで半年ほどの経験で、2週間もあればできるようなものしか作ったことがなかったです。
しかし、Railsを使ってWebサイトを作っていって学んでいたおかげで、Djangoをより早く習得することができたと思います。その理由を話します
- RailsもDjangoも言語や細かい書き方が違うだけでほとんど内容は同じ
- HTML・CSS・javascriptがある程度読み書きできるようになっていたため、Djangoに集中できた
なんかこの箇条書き以上に書く意味がないような気がするので、とりあえずここで終わります。気になることがある方はTwitterやコメントから気軽に聞いてください。
ついで: 僕のプログラミング歴について
以下の過去投稿にあります
Django製フリマサイト「ホクマ」ができるまで part1
テーマ:学生によるWebサービス開発の流れの記録
(多分細かい技術は他のサイトに丸投げします)
サブテーマとして、自分が何をしてきたか・何を身につけてきたのかを人に説明できる力をつけたいという思いもあります
テストは一切書いていません
「ホクマができるまで」シリーズについて
そんな学生の僕は、この度「ホクマ」という北大生限定フリマWebサービスを作りました。(GitHub)
その作り方について大雑把に解説していくことで、(基本個人)学生によるWebサービス開発の流れを説明していきたいと思います。
シリーズ目次
- Django製フリマサイト「ホクマ」ができるまで part1 - 未熟学生エンジニアのブログ
- Django製フリマサイト「ホクマ」ができるまで part2 - 未熟学生エンジニアのブログ
- Django製フリマサイト「ホクマ」ができるまで part3 - 未熟学生エンジニアのブログ
- Django製フリマサイト「ホクマ」ができるまで part4 - 未熟学生エンジニアのブログ
- Django製フリマサイト「ホクマ」ができるまで part5 - 未熟学生エンジニアのブログ
- (書きかけ)Django製フリマサイト「ホクマ」ができるまで part6 - 未熟学生エンジニアのブログ
使った技術

- 細かい技術キーワード
- Djangoでフロント・バック両方書きました
- そのうちフロントを書き換えたい
- サーバはConohaVPSを借りました
- Webサーバとメールサーバを自前で立てています
サービス開発の流れ(簡単に)
- 1 前提知識
- 2 Djangoを始めた(Django Girls Tutorial)
- 3 いろんなDjangoサイトを適当に作った
- 4 「ホクマ」を作り始める
- 5 開発を続けていくために
- 6 開発ツールについて
サービス開発の流れ(詳細)
- 1 前提知識
- Railsの経験(同じような形式の言語違いのものを使ったことはあった)
- 2週間もあればできるようなものしか作ったことがなかった
- 2 Djangoを始めた(Django Girls Tutorial)
- 3 いろんなDjangoサイトを適当に作った
- どれも2週間程度でできるものばかり
- チャットができてチャットの記録をデータベースに記録するサイト
- 画像処理のプログラムをサーバ上で動かすサイト
- 4 「ホクマ」を作り始める
- 4 1 大雑把に企画を決める
- 4 1 1 必要な要素を考える
- 4 1 2 サービスの流れを考える
- 4 1 3 類似サービスがないか調べる
- 4 2 実際に何を書くか考える
- 4 2 1 大雑把なモデル設計(この頃はモデル設計という言葉は知らなかった)
- 4 2 2 似たサービスを真似しよう
- 4 3 自分の中でパターンを掴む
- 4 3 1 最初の1ページ目を書く
- 4 3 2 何か一つのモデルでCRUDを書く
- 4 3 2 データベースとの連携を試す
- 4 4 一連の流れを実装する
- 4 5 本番環境でいつでも公開できるようにする
- 4 5 1 早めに本番環境を用意する
- 4 5 2 とりあえず公開できればよい
- 4 1 大雑把に企画を決める
- 5 細かい機能を作っていく
- 5 1 ググり力
- 5 2 デバッグに関して
- 6 開発を続けていくために
- 6 1 自動化
- 6 2 協力を求める・GitHubでの共同開発
- 6 3 モチベーションの維持について
- 6 4 コーディング規約
- 7 開発ツールについて
- 8 Djangoで知っておくべき機能集
- ログイン処理
- デコレータ
- template組み込みフィルタ
- などなど
ついで: 僕のプログラミング歴について
以下の過去投稿にあります
北大生向けフリマWebサービス「ホクマ」をリリースしました!
10/1に「ホクマ」というWebサービスを公開しました。
「ホクマ」とは
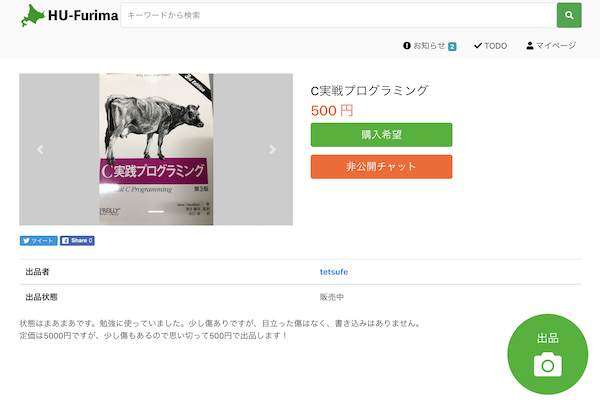
「ホクマ」とは、北大生限定で使えるフリマWebサービスです。
*ホクマは2020年9月にサービスを終了しました。
https://hufurima.comhufurima.com
できること
メルカリさんのように、Web上で自由に商品を出品・購入できます。 ただし、受け取りは郵送ではなく手渡しになります。
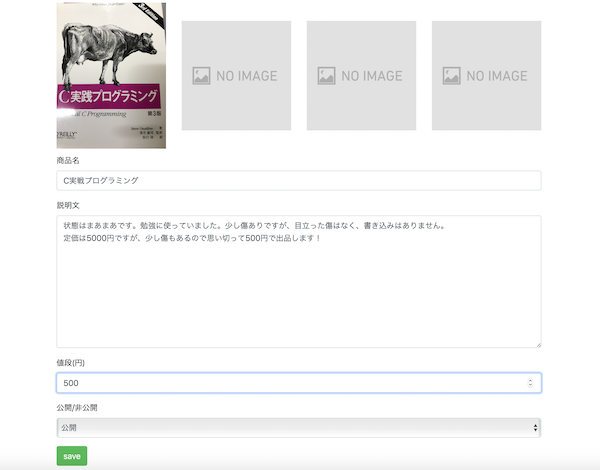
出品

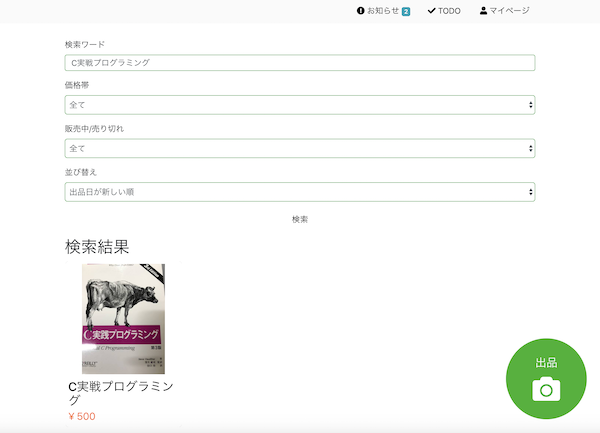
検索

購入

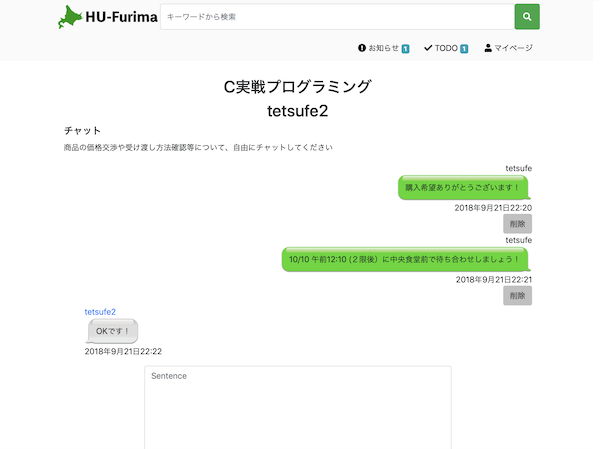
チャット(交渉・連絡)

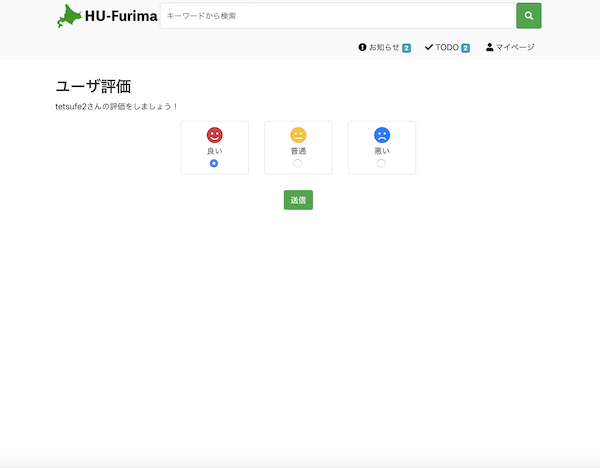
評価

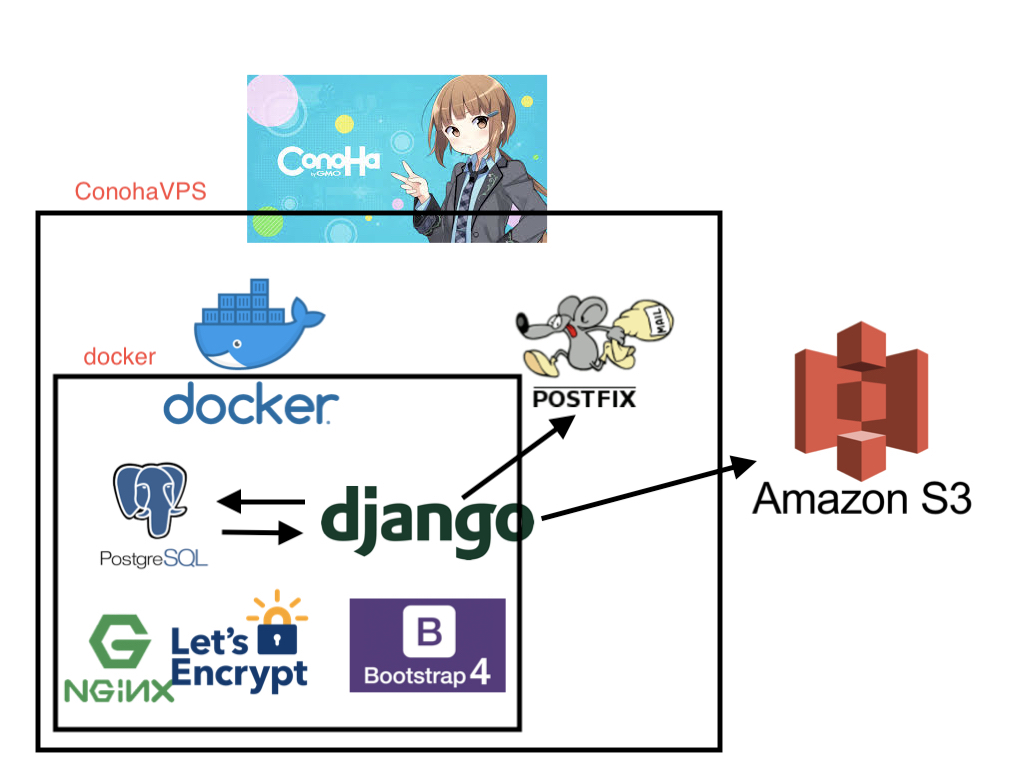
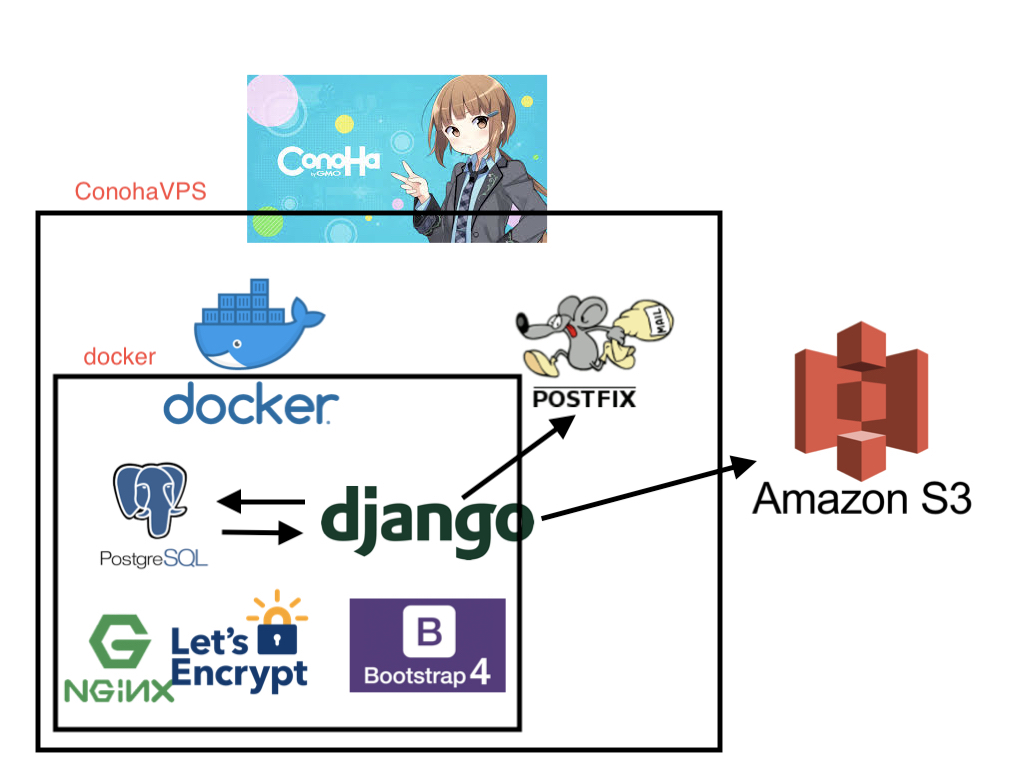
技術構成
普通のDjango webアプリですが、webサーバとメールサーバも自前で建てた点がちょっとしたポイントです
使うべき人
主に、上級生がいらなくなった教科書等を売り、下級生が買うという使い方を想定しています。 が、他にもいろんな使い方があると思います
古本屋との違い
古本屋で売るとかなり安い値段になってしまいますが、直接生徒同士でのやりとりができれば、高く売ることができます。
他のフリマサービスとの違い
「ホクマ」はメルカリさんなどの日本・アメリカ全国を対象にするのではなく、「北大生」だけを対象にしたサービスです。北大生は北大に集まるので、「直接会って商品を渡す」ことで「手数料0」を売りにしています。 また、北大生限定サービスなので、北大生として協力して作り上げていくサービスになれればと考えています。
北大生限定
会員登録に制限があります。 会員登録の際に使えるメールアドレスは北大アドレス(@eis.hokudai.ac.jp)になっていて、届いたメールのリンクから本登録ができるようになっているので、北大生以外は出品・購入ができなくなっています。
その他の狙い
所属するサークル「北大IT勉強会」でのサービス開発・リリースのロールモデルになれればいいなと思っています。この「ホクマ」を見て、協力することで他のメンバー(特に後輩部員)がどんどん面白い作品を作って世に出していくようになってくれればいいなと考えています
謝辞
一部機能はサークル部員に手伝ってもらいました。手伝ってもらえなかったら10/1に間に合わなかったです。ほんとに感謝です。 どちらかというとプレッシャーになったのが一番良かったのですが…笑
ぜひ使ってください!フィードバックもお待ちしてます!
cssの位置指定をだいたい網羅する
cssでなかなか思った位置に配置できない問題
- 横方向の中央揃え
- 縦方向の中央揃え
- 左端じゃなくて、微妙に位置を動かしたい
- 前後の重なり(背景など)
注意
この記事では単体の要素の位置指定だけを取り扱います。2カラムレイアウトなどは取り扱いません。 後半は結構丸投げです
その前に:うまくいかない時に考えるべきこと
- inline, inline-block, blockの3つのうちどれ
- 今書いたコードが問題か、その親要素が問題か
- その要素のさらに親要素は上のinline, blockなどうちどれか?
- 今のシチュエーションとその方法は合っているか
- cssにはいろんな位置指定の方法がある。別の方法でいけるかもしれない
- その要素の高さ or 幅は100%か
- inline要素は高さ・幅が小さい。中央揃えになっていても気づかない時がある
- デベロッパーツールで余白も含めて幅をちゃんと確認しよう
1. 横方向の中央揃え
- text-align: center
- margin: auto
- flexbox
対象になるhtml
<div class="wrapper"> <img src="URL" width=600 height=400> <p>この要素を左右中央に寄せたい</p> </div>
text-align: center
text-align: centerは、これを適用した要素の中にある要素を横方向に中欧揃えします。 ただし、横幅が100%の場合は中欧揃えになっても見た目が変わらないので注意しましょう。 100%になっているかどうかは、ブラウザのデベロッパーツールを使って確認するとよいでしょう
.wrapper { text-align: center; }
margin: auto
divなどのブロック要素の場合、text-alignでは横方向に中欧揃えにならないことがあります。 そんなときはmargin: autoを使います。 これを使うとブロック要素でも中欧揃えになります
.wrapper { margin: 0 auto /* 上下のmarginは0、左右のmarginがauto */ }
flexbox
これはあまりわかっていないのですが、特に縦方向の中欧揃えと組み合わせるときにコードが簡潔になるようです。 対応していないブラウザがあるのか、使い方がわからない人が多いのか、まだ普及度は低そうな印象です
.wrapper { display: flex; justify-content: center; /*左右中央揃え*/ align-items: center; /*上下中央揃え*/ }
2. 縦方向の中央揃え
- vertical-align: middle と table-cell(or inline-block)の組み合わせ
- position:absolute; left: 50%; width: 100%;
vertical-align: middle
インライン要素であれば、vertical-align: middleが使えます
対象になるhtml
<div class="wrapper"> <img src="URL" width=600 height=400> <p>この要素を上下中央に寄せたい(ならないことも)</p> </div>
.wrapper { vertical-align: middle }
vertical-align と table-cell(or inline-block)の組み合わせ
ブロック要素単位で縦方向に中欧揃えしたい場合は、display: tableとtable-cellを使いましょう http://kimizuka.hatenablog.com/entry/2014/03/16/233158
html, body { width: 100%; height: 100%; } section { display: table; } div { display: table-cell vertical-align: middle; }
position:absolute; left: xx%; top: xx% width: xx%;height: xx%;
- この方法は正確に中央揃えできるわけではないです。うまく大きさとtopを揃えたりして場所を調節しましょう。
<div class="wrapper"> <img src="URL" width=600 height=400> <p>この要素を上下左右中央に寄せたい</p> </div>
.wrapper p { position: absolute; top: 30%; left: 0; width: 100%; height: 100%; }
3. 左端じゃなくて、微妙に位置を動かしたい
ここによくまとまっています https://saruwakakun.com/html-css/basic/relative-absolute-fixed
4. 前後の重なり
- position:absoluteとz-indexを使う
よく参考にするサイト
- サルワカ https://saruwakakun.com/
- 実例がわかりやすいし、網羅的で体系的なのが嬉しい。辞書を引くと近くの単語も知れるみたいな感じ
Nuxt.jsサイトをTravis CI経由でGitHub pagesにデプロイする
やりたいこと
- Nuxt.jsを使って作ったサイトをGithub Pagesで公開したい
- レポジトリ名が「ユーザ名.github.io」以外のレポジトリでgithub pagesを使いたい
- masterにpushしたとき、Travis CIで自動デプロイしたい
Nuxt製サイトを作る
普通にNuxt製サイトを作りましょう
設定ファイルを書く
設定ファイルだけをいじります
package.json
{ "name": "名前", "version": "1.0.0", "description": " A Nuxt.js Github.io site", "author": "ユーザ名", "private": true, "scripts": { "dev": "nuxt", "build": "nuxt build", "start": "nuxt start", "generate": "nuxt generate", "lint": "eslint --ext .js,.vue --ignore-path .gitignore .", "precommit": "npm run lint" }, "dependencies": { "nuxt": "^1.0.0", //"vue-carousel": "^0.14.0", //"vue-scrollto": "^2.13.0" }, "devDependencies": { "babel-eslint": "^8.2.1", "eslint": "^4.15.0", "eslint-friendly-formatter": "^3.0.0", "eslint-loader": "^1.7.1", "eslint-plugin-vue": "^4.0.0" } }
nuxt.config.js
module.exports = {
/*
** Headers of the page
*/
head: {
title: 'タイトル',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: ' A Nuxt.js Github.io site' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
router: {base: '/レポジトリ名/'},
/*
** Customize the progress bar color
*/
loading: { color: '#3B8070' },
/*
** Build configuration
*/
build: {
// vendor: ['vue-carousel', 'vue-scrollto'],
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
},
publicPath: '/レポジトリ名/_nuxt/',
},
plugins:
[
{ src: '~/plugins/vue-carousel.js', ssr: false },
'~/plugins/vue-scrollto.js',
]
}
if (process.env.DEPLOY_ENV === 'LOCAL') {
module.exports['router']={base: '/'}
}
.travis.yml
language: node_js
node_js:
- "8"
cache:
directories:
- "node_modules"
branches:
only:
- master
install:
- npm install
- npm run generate
script:
- echo "Skipping tests"
deploy:
provider: pages
skip-cleanup: true
github-token: $GITHUB_ACCESS_TOKEN #travisの環境変数GITHUB_ACCESS_TOKENにgithubのトークンを登録してください
target-branch: gh-pages
local-dir: dist
on:
branch: master
注意:ローカルで動かすときは $ DEPLOY_ENV=LOCAL nom run dev のように、環境変数を渡して起動してください。
重要な点
基本的には、nuxt.config.jsだけがちょっと特殊です。重要なところだけ抜き出します。
// 略
router: {base: '/レポジトリ名/'},
// 略
build: {
// 略
publicPath: '/レポジトリ名/_nuxt/',
},
まず、今回はレポジトリ名が「ユーザ名.github.io」以外のレポジトリでgithub pagesを使いたいので、最終的なルートURLはhttps://ユーザ名.github.io/レポジトリ名 となります。つまり、ルートディレクトリが / ではなく、/レポジトリ名 となるのです。この場合、デフォルトの設定だと、パスが解決できなくなります。
具体的には、index,.html, jsファイルなどが見つけられなくなります。なので、以下のように設定を変更します。これで、https://ユーザ名.github.io/レポジトリ名 にアクセスしても普通にアクセスできます。
router: {base: '/レポジトリ名/'},
また、これだけだとjs, 画像ファイル等には依然としてアクセスできません。以下のように設定を変更します
build: {
// 略
publicPath: '/レポジトリ名/_nuxt/',
},
これで画像ファイル等にもアクセスできるようになります!
Nuxt.jsでgithub pagesを書いてみる part1

Nuxt.jsとは、Vue.jsをSSRするためのフレームワーク(?)らしいです。
CA社のKyotoHackというインターン(ハッカソン」)に参加した時に初めて使ったNuxt.jsでしたが、なんとなく好きになりました。
プログラミング言語とかフレームワークになんとなく惹かれるということは今まで全くなかったのですが・・
モダンな感じ(使われ始めたのがここ2、3年くらいらしい?)、自分が緑色が好き(Vue.js, Nuxt.jsのロゴが緑と黒色で、サイトのイメージも濃いめの緑が基本色に感じる)ということや、公式ドキュメントもなんとなく綺麗だということが理由かもしれません。
また、KyotoHackで親切に教えていただいたメンターさんがかっこよかったとか、あのKyotohackの雰囲気を思い出すからというのもあるのかもしれません。
NuxtでGitHub pages(ポートフォリオ公開サイト)を作りたくなった
Nuxtが好きになってなんとなく書きたいと思ったので、今までのGitHub pagesを書きかえることにしました。
README.mdにnuxt.jsプロジェクト作成からGitHub pagesへのデプロイまでをまとめてあるので、よければ参考にしてください
できたらシリーズものにしたいです。楽しいサイトを楽しく作っていきたいです。